Principais Mudanças na Nova Interface
A nova interface oferece maior controle sobre os painéis, que agora são redimensionáveis e colapsáveis. Isso permite que o foco seja direcionado ao trabalho na tela. As funcionalidades foram reposicionadas e agrupadas de maneira mais intuitiva, adaptando-se melhor a diferentes contextos. A consistência com outros produtos da Figma, como FigJam, Dev Mode e Figma Slides, foi aprimorada, facilitando a transição entre eles.
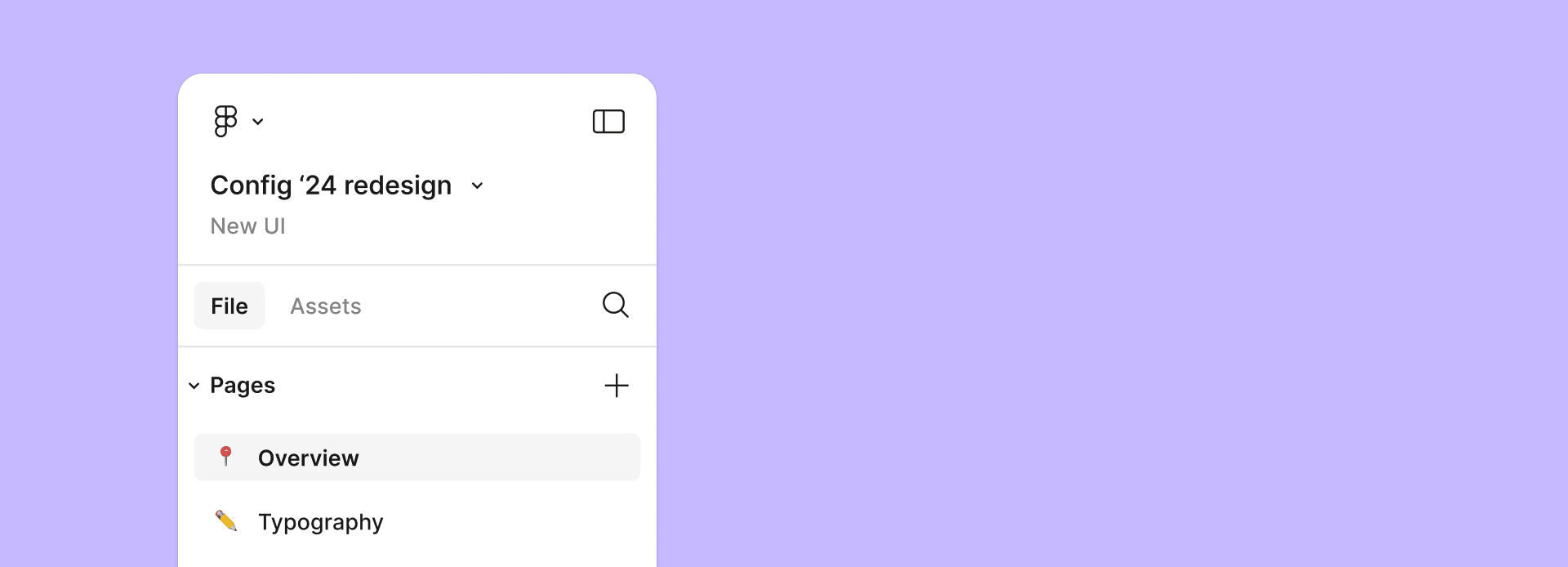
Painel de Navegação

O painel de navegação, localizado à esquerda da tela, foi reorganizado para abrigar todas as informações sobre o arquivo, tornando-o mais fácil de usar. Agora é possível minimizar a interface a partir deste painel, liberando mais espaço na tela de trabalho. Quando um elemento é selecionado com a interface minimizada, o painel de propriedades se abre temporariamente para permitir o acesso aos controles necessários.
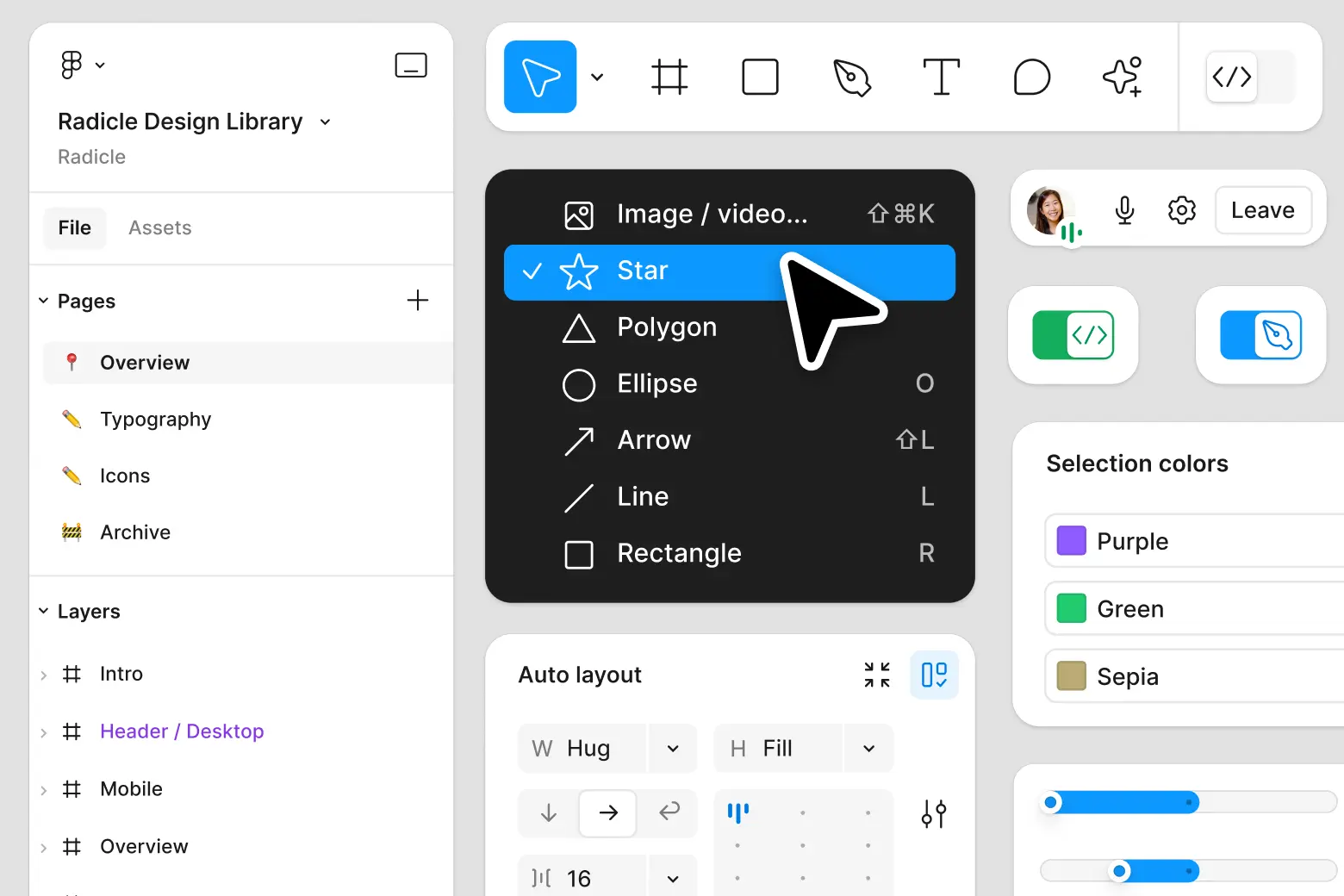
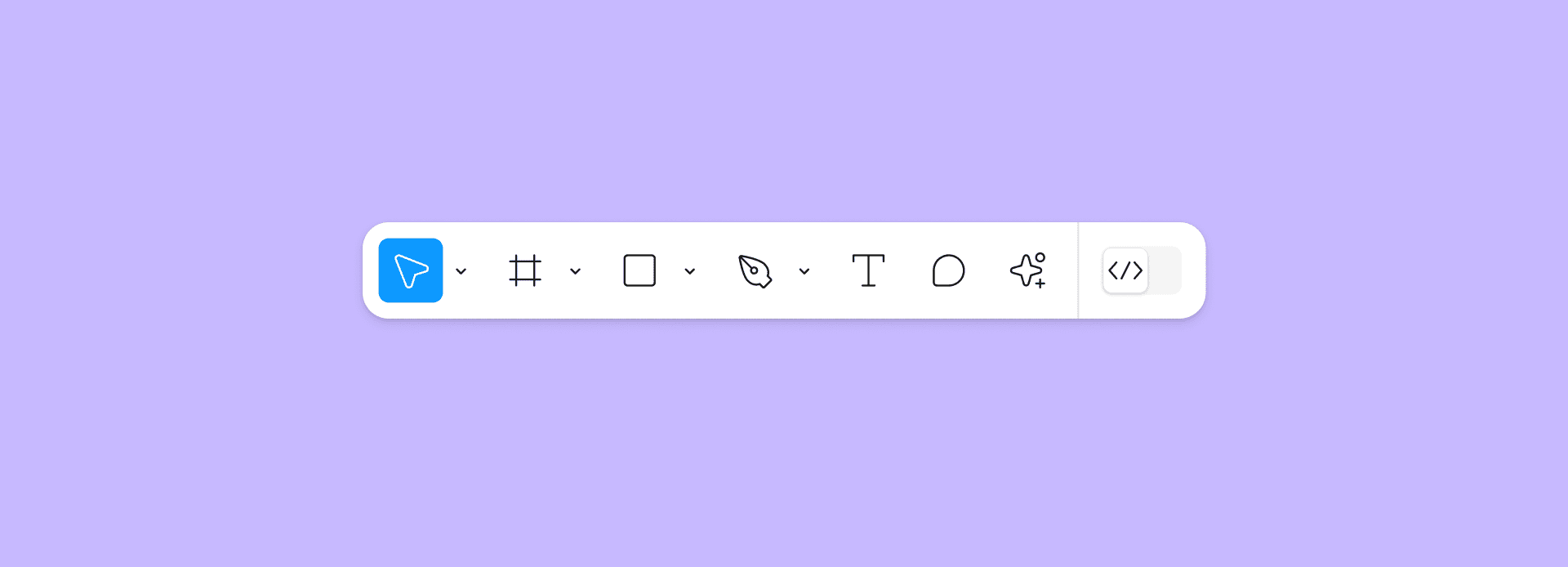
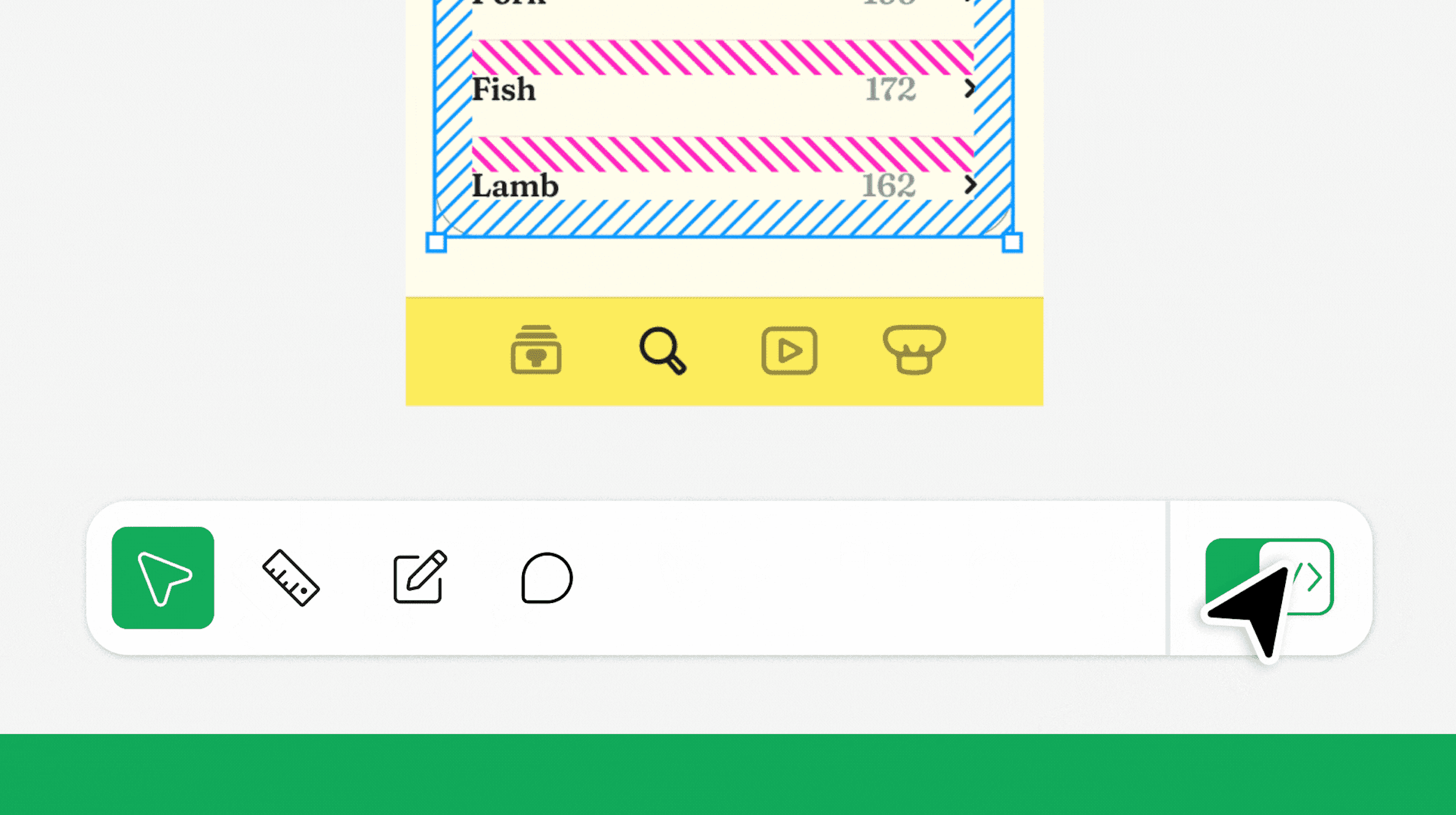
Barra de Ferramentas

A nova barra de ferramentas foi movida para a parte inferior do editor, liberando mais espaço na tela de trabalho e introduzindo novas capacidades de IA através do novo menu de ações. As funcionalidades de IA serão implementadas gradualmente nos próximos meses.
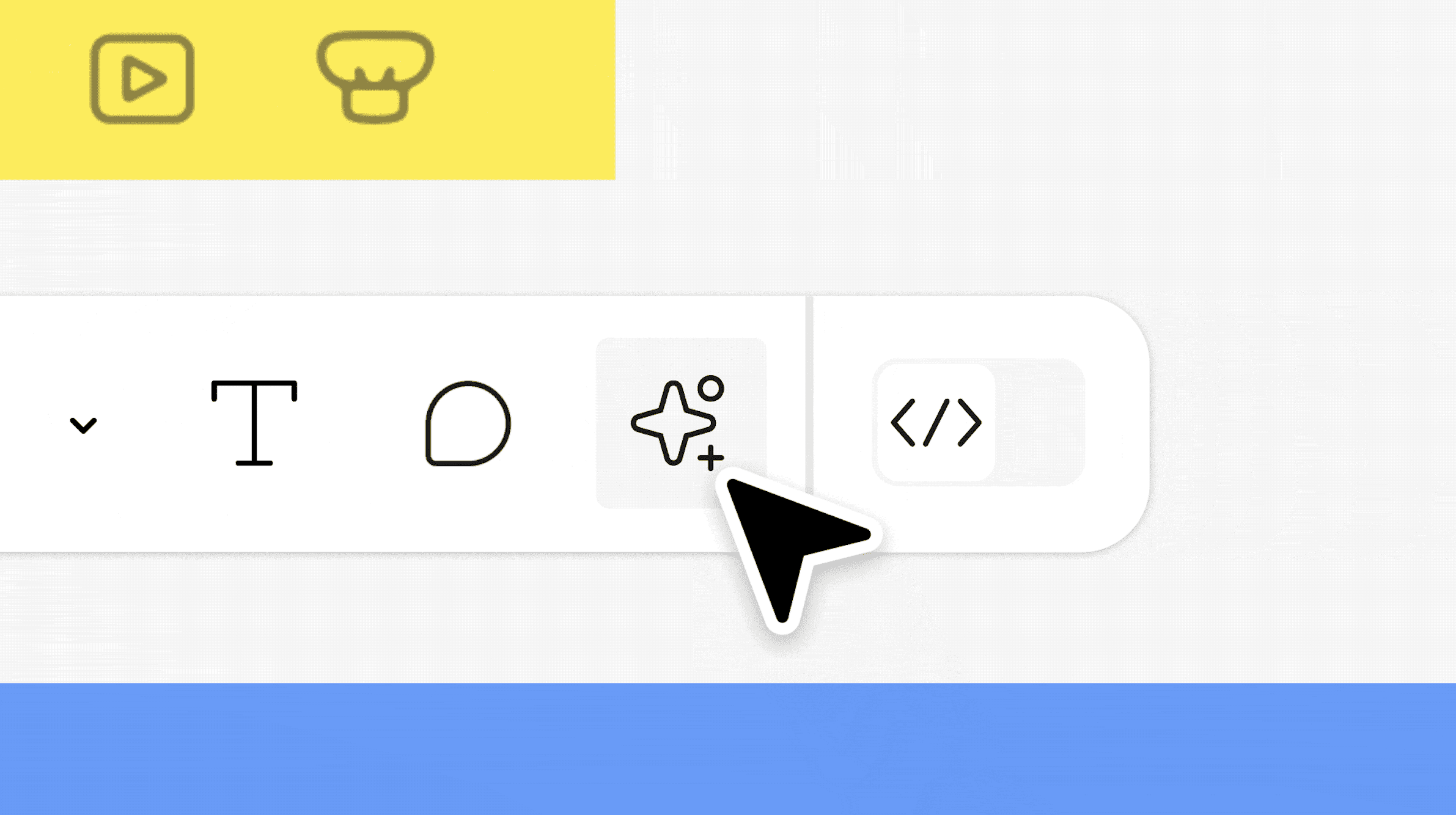
Ações

O item "Ações" na barra de ferramentas é uma novidade que visa acelerar o processo de transformar ideias em realidade. A partir deste menu, é possível acessar todas as ferramentas de IA do Figma, ações comuns de produtividade, plugins, widgets, componentes e muito mais.
DevMode

O Modo de Desenvolvimento (DevMode) agora pode ser acessado diretamente na barra de ferramentas, facilitando a alternância entre os modos no Figma Design.
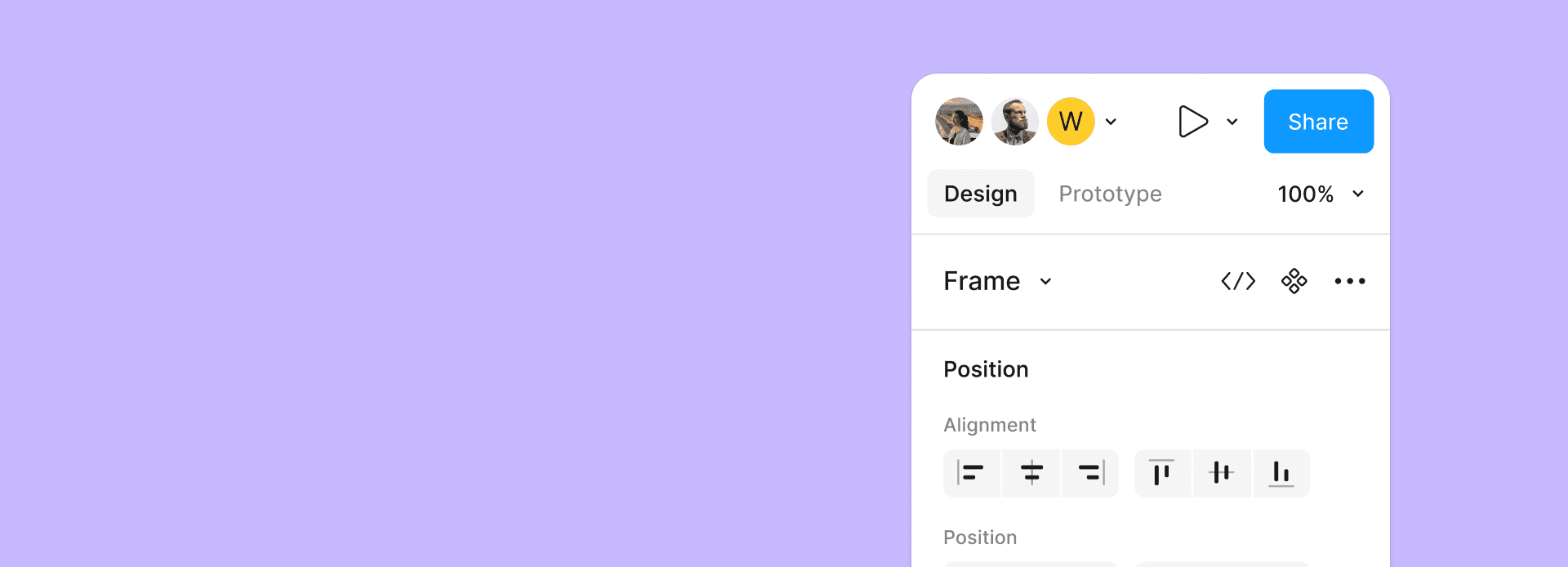
Painel de Propriedades

A visualização de design do painel de propriedades foi simplificada, com propriedades agrupadas para corresponder a fluxos de trabalho mais modernos. O painel de propriedades também pode ser redimensionado, o que é útil ao trabalhar com componentes de nomes longos.
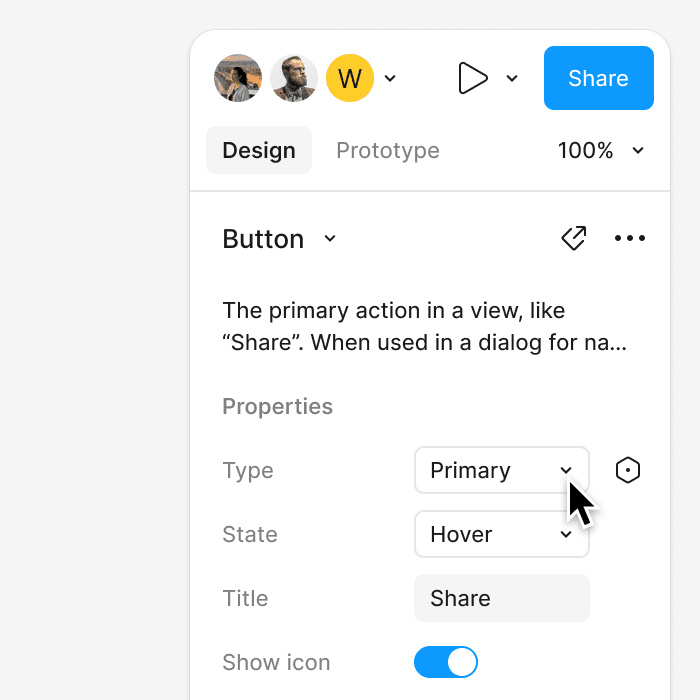
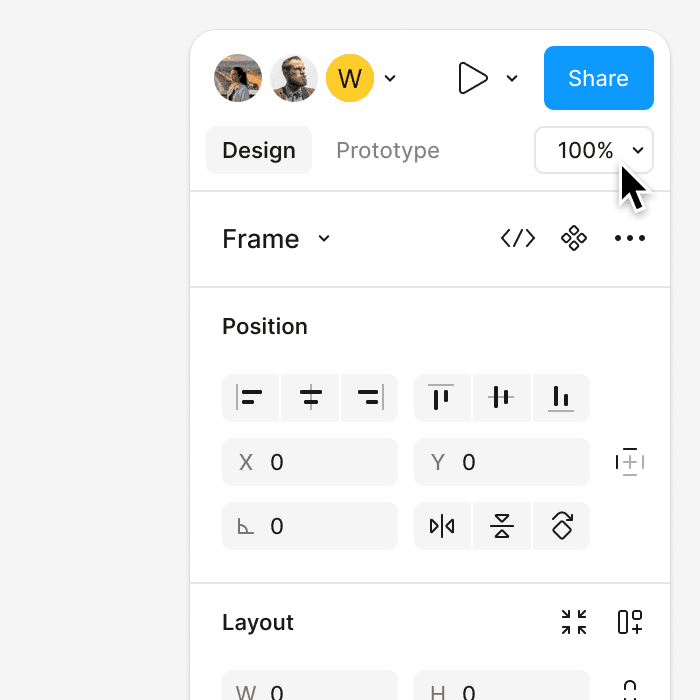
Rótulos de Propriedades

Uma novidade na UI3 é a possibilidade de ativar rótulos de propriedades, tornando mais claro o que cada propriedade faz. Para ativar os rótulos, clique no menu suspenso ao lado da porcentagem de zoom no painel de propriedades e selecione "Rótulos de Propriedades".
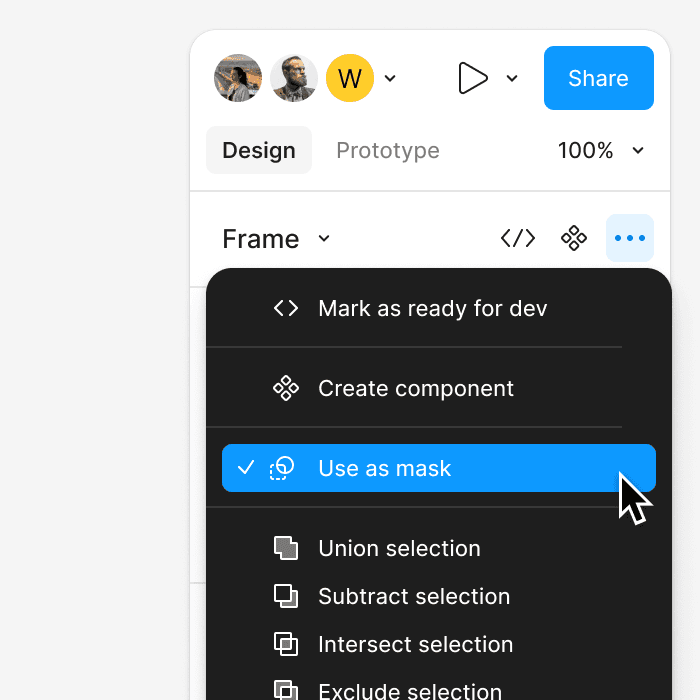
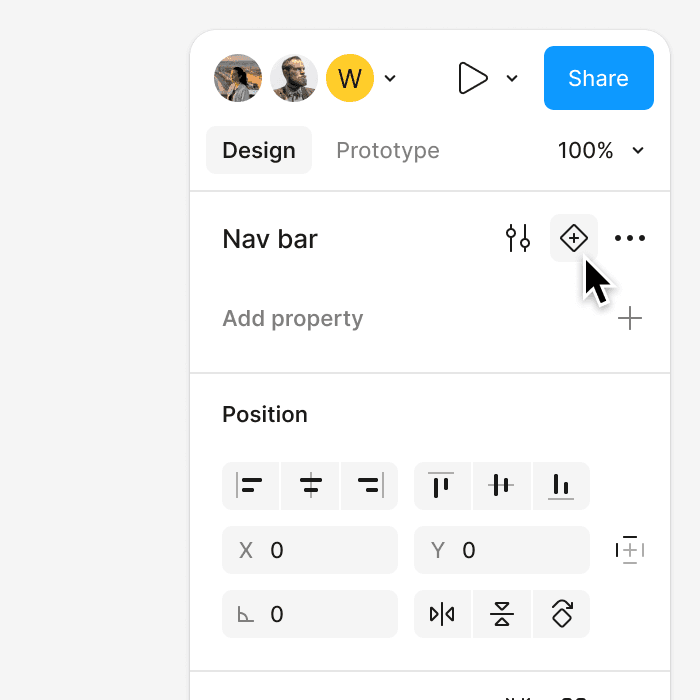
Ações de Seleção

O painel de propriedades agora possui uma linha de cabeçalho com ações que podem ser realizadas em um objeto selecionado, como aplicar uma máscara, criar um componente ou realizar uma operação booleana.
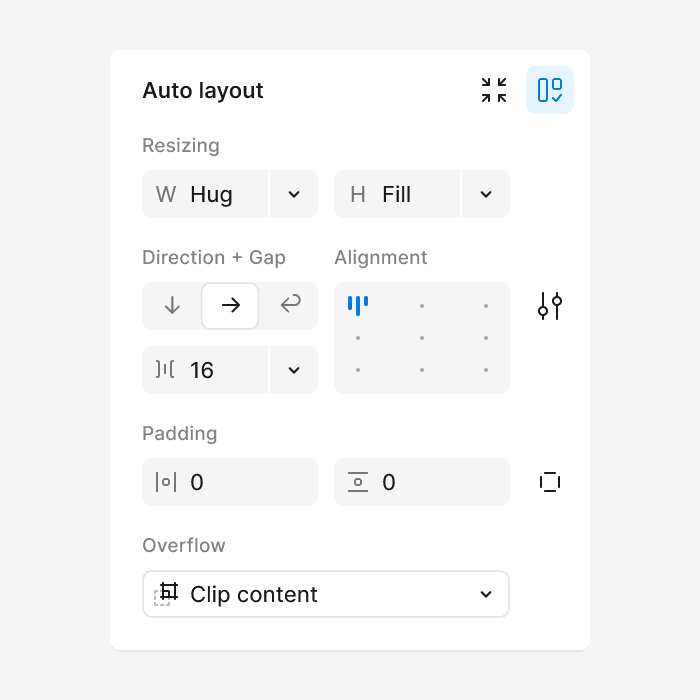
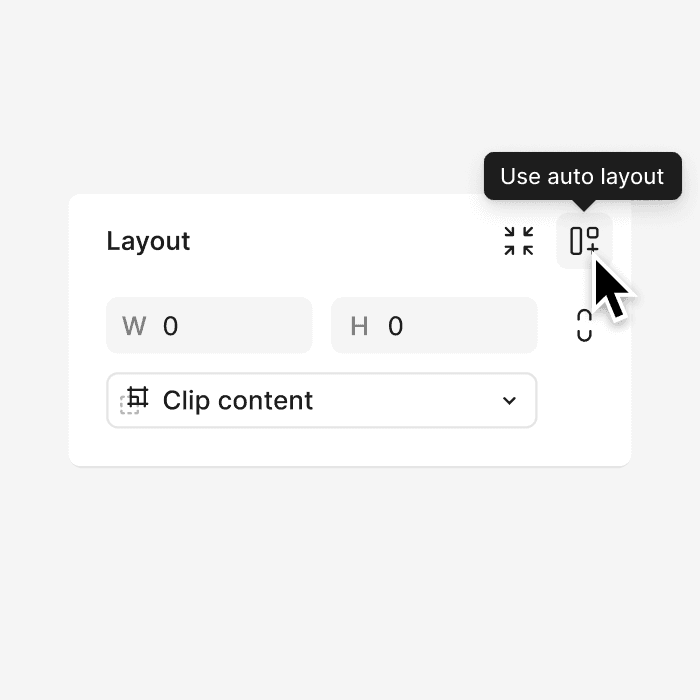
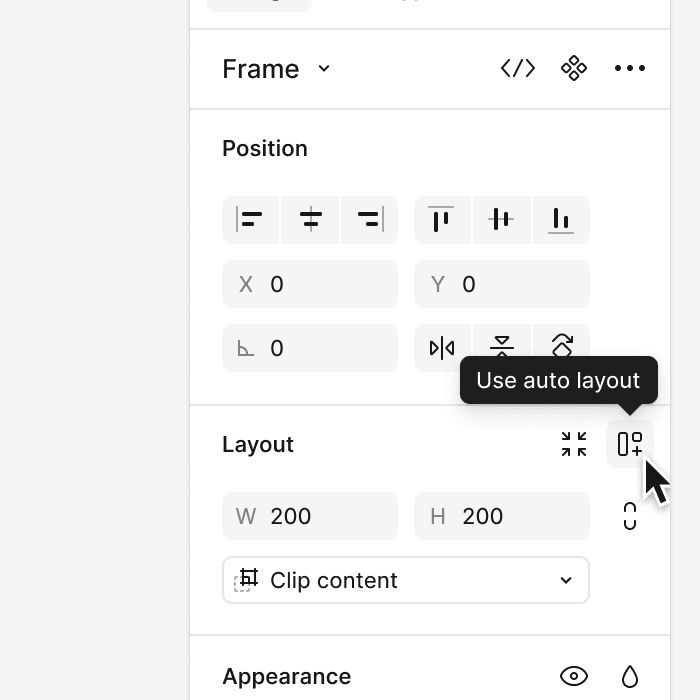
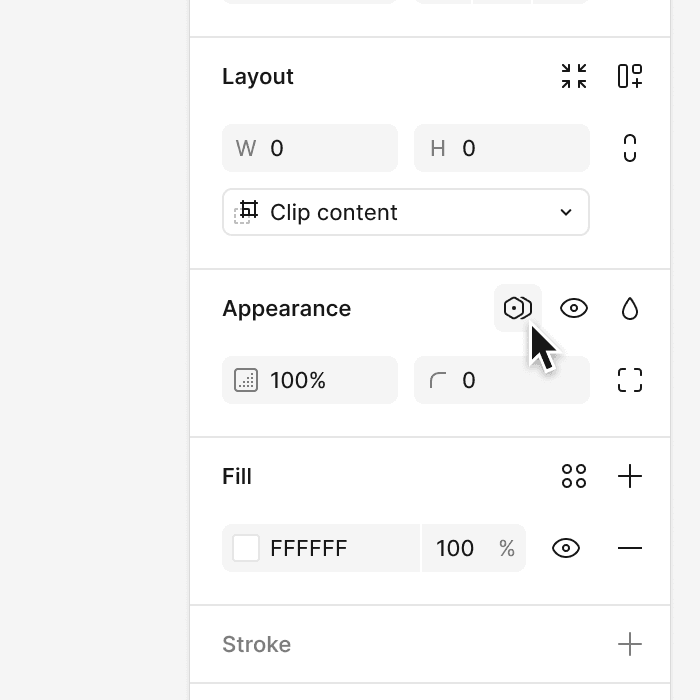
Layout

A seção de layout contém todas as propriedades relacionadas ao layout de um objeto, como largura e altura. Ao clicar em "Usar layout automático" em um quadro, o rótulo de layout muda para "Layout automático", e todas as propriedades de layout automático ficam disponíveis.
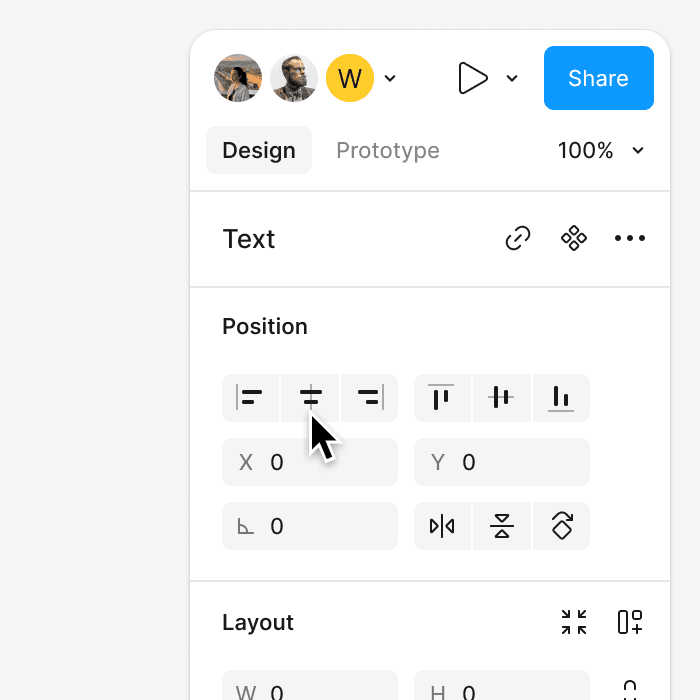
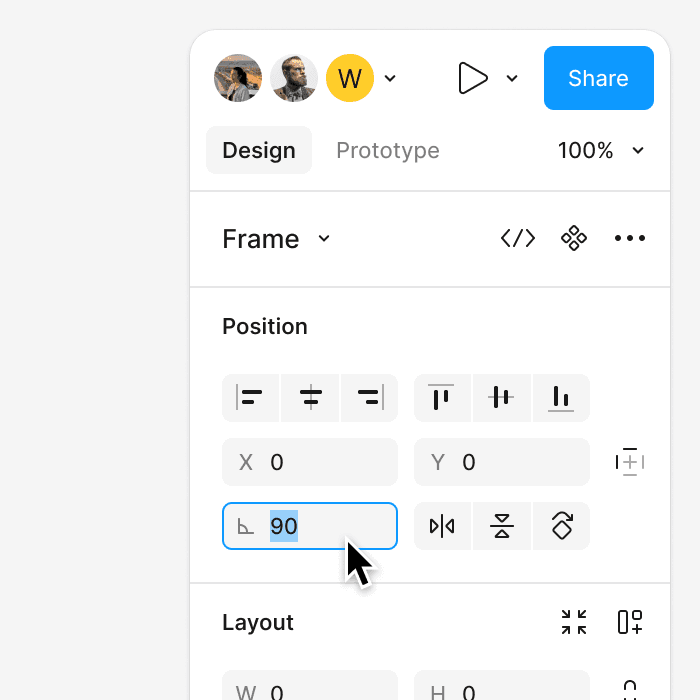
Posição

Agora é possível acessar todas as propriedades relacionadas à posição de um objeto na tela, incluindo restrições, na seção de posição.
Mudanças e Localizações
Aqui estão algumas das mudanças e onde encontrar as novas localizações:
Pedir acesso de edição

Se você tiver acesso de visualização a um arquivo e desejar editá-lo, pode solicitar acesso de edição clicando em "Pedir para editar" na barra de ferramentas.
Posição absoluta

Agora é chamada de "Ignorar layout automático". Para ignorar o layout automático, selecione um filho de um quadro de layout automático e clique no painel de propriedades.
Alinhar objetos

Os controles de alinhamento ajudam a alinhar um objeto à camada pai ou alinhar vários objetos entre si. Selecione mais de um objeto e clique em uma das ferramentas de alinhamento na seção de posição do painel de propriedades.
Auto Layout

Ajusta dinamicamente as mudanças de conteúdo e diferentes tamanhos de tela. Para usar o layout automático em um quadro, clique na seção de layout do painel de propriedades.
Modos de mesclagem (Blend mode)

Definem como duas camadas devem se mesclar. Para aplicar um modo de mesclagem, selecione um objeto, clique ao lado de "Aparência" e selecione um modo.
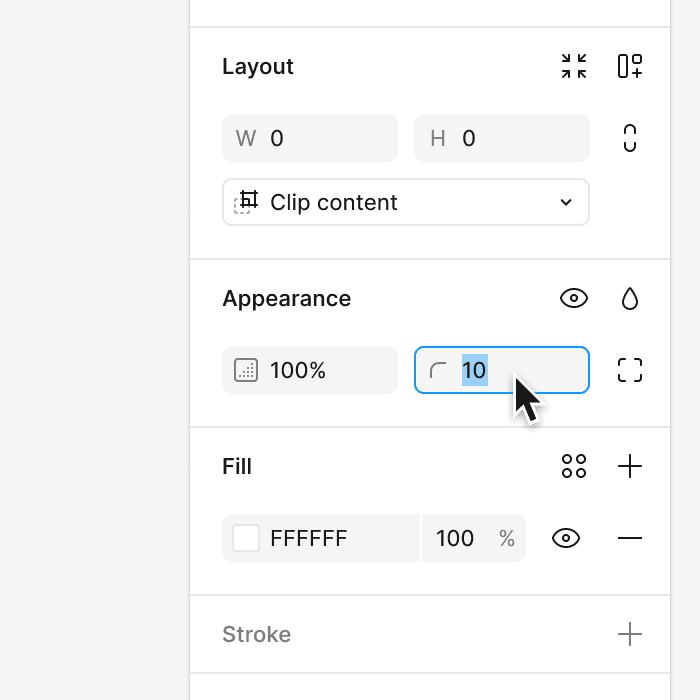
Recortar conteúdo (Clip content)

Permite ocultar partes de uma camada que se estendem além dos limites do quadro pai. Clique em "Recortar conteúdo" na seção de layout para escolher se deseja recortar ou mostrar o conteúdo.
Propriedades de componentes

São os aspectos mutáveis de um componente. Se um componente tiver propriedades disponíveis, elas estarão localizadas abaixo do nome do quadro no painel de propriedades.
Restrições (Contraints)

Informam ao Figma como as camadas devem se comportar ao redimensionar seus quadros pai. Com uma camada filha selecionada, o ícone de restrições aparecerá ao lado dos valores de posição X e Y na seção de posição do painel de propriedades.
Raio de canto (Corner Radius)

Permite arredondar os cantos de um objeto. Com um objeto selecionado, clique no campo de raio de canto em "Aparência" e altere o valor. Também é possível modificar cada canto individualmente.
Nome do arquivo, nome do projeto e ações do arquivo

Foram movidos para o painel de navegação.
Máscara

Use uma máscara para mostrar áreas específicas de um objeto enquanto oculta o restante. Com um objeto selecionado, clique em "Usar como máscara" para criar um grupo de máscara com o objeto como máscara. Dependendo do número de ações disponíveis, "Usar como máscara" pode estar no menu "Mais".
Edição múltipla

Permite selecionar várias camadas em diferentes quadros, grupos e seções e aplicar as mesmas edições em massa. Clique no painel de propriedades para habilitar a edição múltipla.
Plugins e widgets

Para acessar plugins e widgets, abra "Ações" na barra de ferramentas e clique na aba "Plugins & widgets".
Largura ou altura de um objeto

Altere a largura e altura de um objeto na seção de layout. Também é possível redimensionar um quadro para ajustar suas camadas filhas clicando no ícone.
Rotacionar

Permite manipular objetos alterando sua orientação. Com um objeto selecionado, encontre "Posição" e clique para rotacionar um objeto 90° para a direita, ou para inverter horizontalmente ou verticalmente.
Mostrar ou ocultar um objeto

Para ocultar um objeto na tela, clique ao lado de "Aparência". Para mostrá-lo novamente, clique no mesmo local.
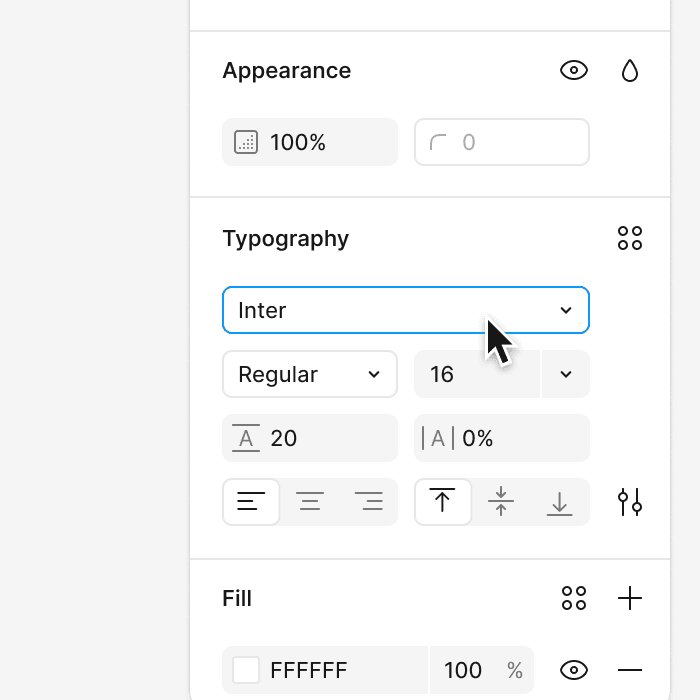
Texto

Agora é chamado de "Tipografia". É possível redimensionar uma camada de texto na seção de layout. O espaçamento entre parágrafos foi movido para as configurações de tipo. Em "Tipografia", clique para abrir o painel de configurações de tipo.
Modos de variáveis

Representam os diferentes contextos de um design. Um modo contém uma lista de valores para uma variável dentro de uma coleção. Se uma coleção de variáveis tiver vários modos, é possível alternar modos em camadas e elementos para mudar rapidamente os designs para diferentes contextos. Desde que um objeto esteja vinculado a uma variável com vários modos, é possível clicar ao lado de "Aparência" para alternar o modo da variável.
Adicionar variante

Permite agrupar e organizar componentes semelhantes em um único contêiner. Ao inserir uma instância de componente, é possível alternar entre as propriedades de variante do conjunto de componentes. Para adicionar uma variante, selecione um componente principal e clique em "Adicionar uma variante" ao lado do nome do componente no painel de propriedades.
Editar os pontos vetoriais

Para editar um caminho vetorial, clique em "Editar objeto" ao lado de "Vetorial". Se selecionar vários caminhos vetoriais, o menu de operações booleanas aparecerá. A partir daí, é possível realizar operações como união, subtração, interseção e exclusão.
Opções de zoom/visualização

No menu de opções de zoom/visualização, é possível ajustar as configurações de zoom ou configurar opções de visualização como grades de layout ou cursores de múltiplos jogadores.
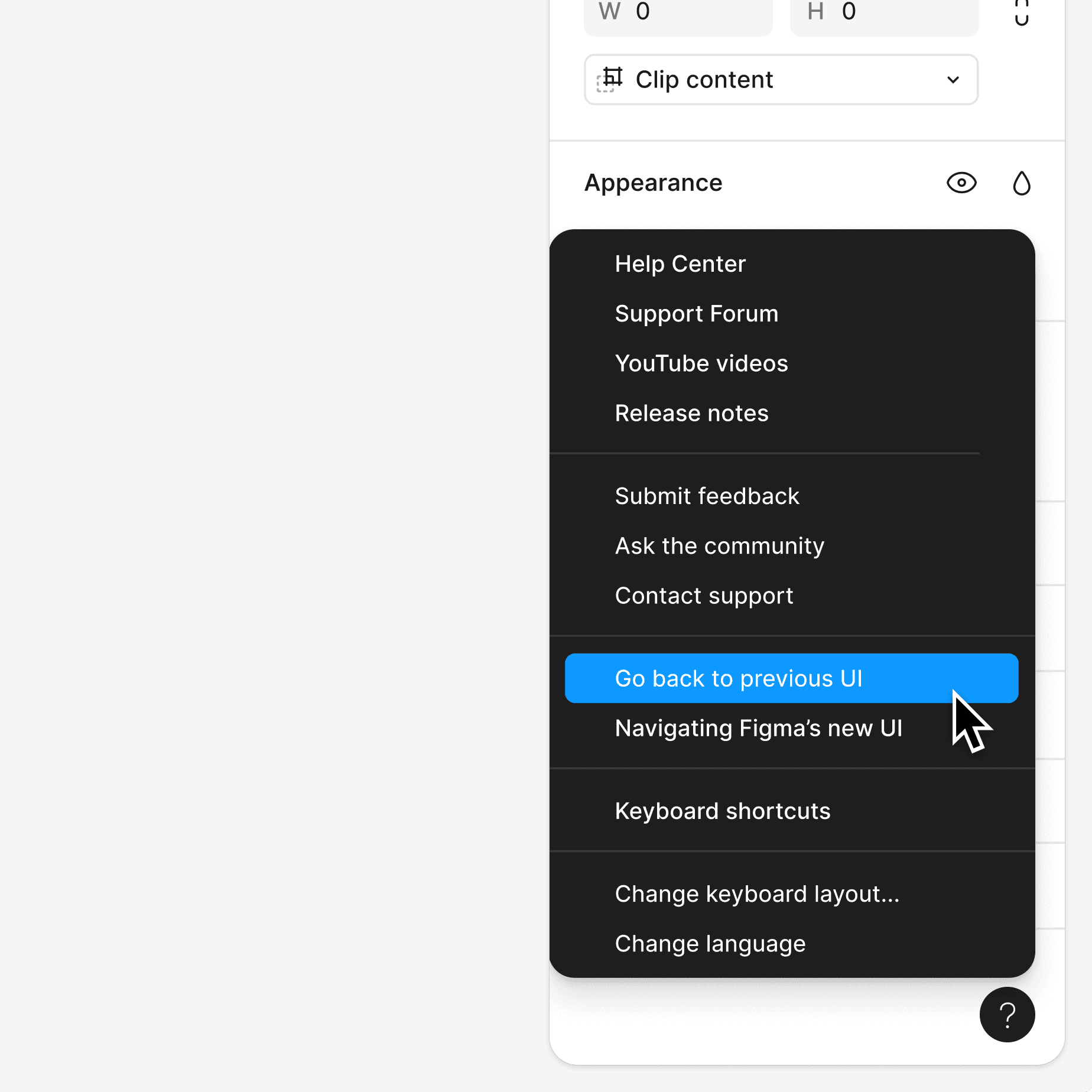
Voltar à Interface Anterior

Se encontrar dificuldades, é fácil voltar à interface anterior. Dentro de um arquivo de design, abra o menu de ajuda e clique em "Voltar para a interface anterior". Se decidir mudar novamente, é possível retornar a este menu e experimentar o redesign sempre que desejar.
A UI3 do Figma foi projetada para melhorar a experiência do usuário, tornando as ferramentas mais acessíveis e intuitivas, ao mesmo tempo em que oferece maior controle e flexibilidade. Com essas mudanças, esperamos que os designers possam trabalhar de maneira mais eficiente e criativa.
Comentários